 Widgets on WordPress.com are handy features: they display important information and visually enhance our sidebars and footers. For those of you who want to personalize your site a bit more — for free — consider creating a custom Image Widget, which you can use to:
Widgets on WordPress.com are handy features: they display important information and visually enhance our sidebars and footers. For those of you who want to personalize your site a bit more — for free — consider creating a custom Image Widget, which you can use to:
- promote a book, project, or event
- call attention to specific links, like your social channels
- shape your visual identity
Here, we’ll show you how to design your own image, which you can insert into an Image Widget.
Custom Image Widgets can be simple — consider the colored blocks of text for Bethany Meyer’s social media accounts on LifeAbsorbed (seen at left).
Or, you can mix image with text to create an even more personalized Image Widget, like this “2014 Reads” widget that appears at the top of Sasha Martinez’s sidebar at Other Sashas:
The layer of text, the subtle vintage filter, the rounded corners…you don’t need to be a Photoshop whiz to achieve these effects. You can do it for free, and you don’t need design experience. All you need is this tutorial, PicMonkey, and a willingness to experiment. I encourage you to follow the steps below with your own image.
So, let’s say I want to create an Image Widget for my “Essays on Nature” category of posts, which I’ll display prominently in my sidebar. Here’s what we need to do:
Select an image for the Image Widget
Find an image that will act as the background for your widget. Your sidebar and footer are fairly narrow spaces, so choose an image that displays well at a smaller size. Stay away from pictures with lots of detail, or wide-angle landscapes that won’t look as clear in thumbnail size. Close-up shots, abstract images, and patterns work great. If you don’t have an image that works, browse a site where you can download free images.
Drag the image into PicMonkey
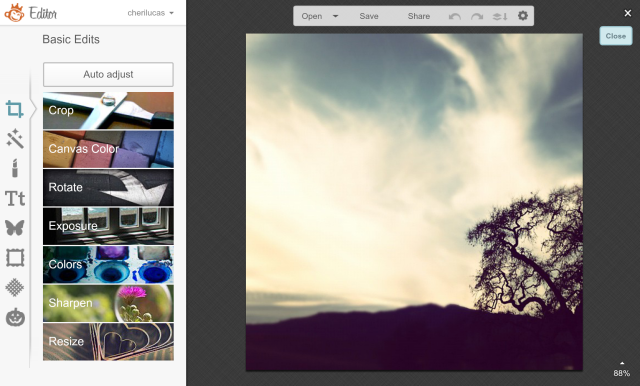
Drag your image onto PicMonkey’s homepage. When the screen options appear, drop your image on the left under Drop image to edit. You should then see an interface like this:

Use tools and filters to achieve an overall effect
The Exposure tool: I primarily use the Brighten and Contrast options. More than 5 to 10 points in either direction can really change the quality and feel of your image, so tweak with care.
The primary features I use in PicMonkey’s toolbox are Crop, Exposure, and Sharpen. Crop this image first, before you do anything else. If you’d like to stack numerous thin widgets atop each other, like Bethany does on LifeAbsorbed, crop the image to the desired size. Make sure there’s enough space for text, and a large-enough, readable font.
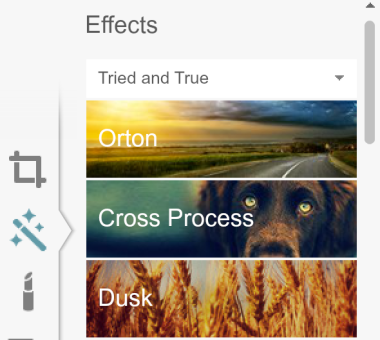
Let’s return to Sasha’s slightly ethereal bookshelf image above. Let’s say I want to use this same soft filter on my own image. One of the handiest areas of PicMonkey is the Effects panel — look for the magic wand on the left, under the crop icon, and click on it:

The panel changes, and you’ll see a new list of options for filters. Click on different ones to see the effects applied on your image, and click Cancel if you’re not happy with the effect. You have the option to set the intensity of each effect, too.
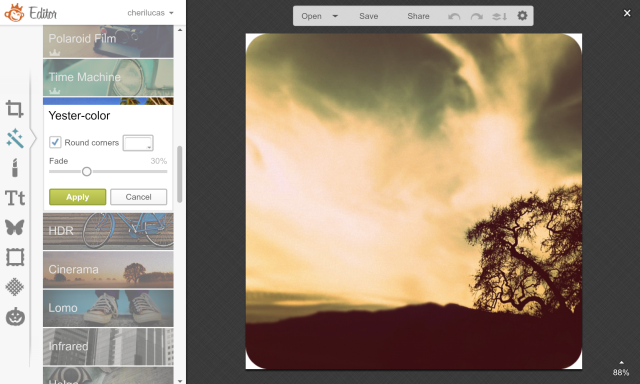
To get a vintage look, Tranquil and Rapture might work for you. Or, scroll down and click on Yester-color, which combines a 1970s film filter and rounded edges.

The Sharpen tool: This is usually a final image editing step, just before moving on to the text layer. While each image is different, I tend to stay between 5 and 10 for Sharpness and 5 and 20 for Clarity.
Once you’re done experimenting, head to the Sharpen tool and increase the Sharpness and Clarity a bit. This makes your image crisper, which is especially helpful if it’s displayed at a small size.
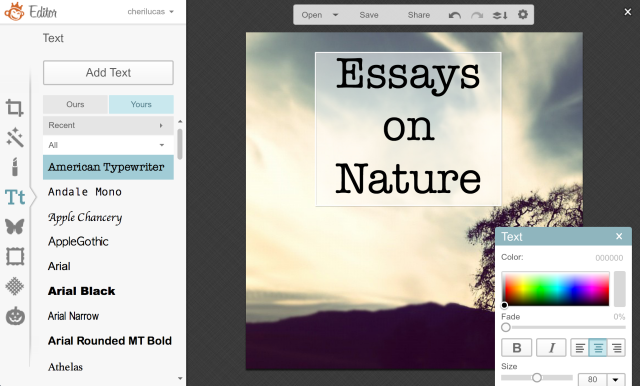
Add a layer of text
Click on the Tt icon to view font options. This is where you can have some fun — as font can be playful, or sophisticated — and set the mood for your site. But be mindful of the font you choose, making sure that it complements the fonts already on your site. (If you don’t know what fonts your theme uses, use a browser extension like WhatFont to identify them.)

Frame the image with a border
This step is optional, but an Image Widget with a border looks sleek, especially if you create multiple Image Widgets with the same frame. The frames offer a visually cohesive look — and if the border is the same color as an accent in your theme’s color palette, even better.
Click on the Frames icon to see border options, from thin black lines to faux-film edges. You can also apply shape cutouts and create widgets that are circular, heart-shaped, and more.

Save your image and insert it into an Image Widget
Once you’re happy with your image, save and upload it into your blog’s Media Library. You’ll need the image’s URL to set up your Image Widget, so copy it from the image’s details:

To add a new Image Widget, go to Appearance → Widgets in your dashboard, scroll down to the Image Widget on the left side, and add it to where you’d like it to appear on your site:
Not all of these widget fields are mandatory — for instance, you don’t have to add a widget title or caption. Some people forego them for a cleaner look.
Once added, fill in the appropriate fields of your new widget. The important fields are Image URL (which is where the entire URL for the image we just created will go), and the Link URL (which will be the URL of the category page I’d like to promote — my essays on nature). You’ll likely have to adjust the width and height figures so the image fits in your sidebar or footer — don’t be afraid to play around with the dimensions.
Admire your new widget!
Once you’ve saved your new Image Widget, go to your site and click on it to ensure it goes to the page you’ve specified. After that, you’re all set.

Happy image making!


